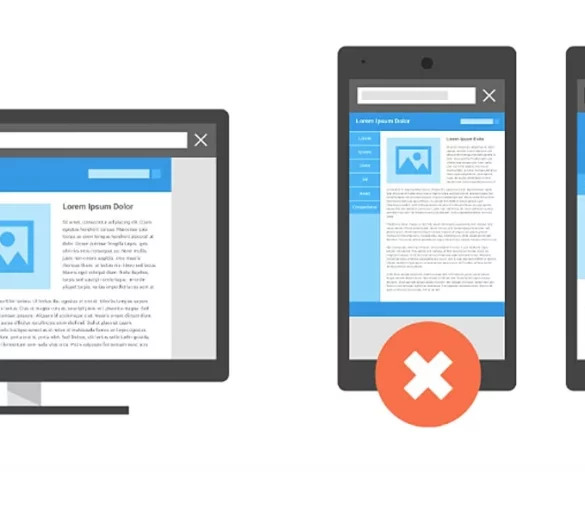
В 2025 году смартфон — не просто устройство связи, а главный инструмент покупателя. По данным аналитиков, более 70% онлайн-заказов в России совершаются именно с мобильных устройств. И если ваш сайт или карточка товара не адаптированы под экран смартфона, вы буквально выталкиваете клиента обратно в ленту TikTok.

🔎 1. Первый экран — это всё
На смартфоне у вас есть 3–4 секунды, чтобы удержать внимание. Если покупатель не видит цену, фото, или кнопку «в корзину» — он уходит. Убедитесь, что на первом экране размещены:
- Главное изображение (или галерея).
- Название товара (с ключевыми словами).
- Цена и скидка.
- Кнопка «Купить» или «Добавить в корзину».
🎯 2. Фокус на пальцы, а не мышь
Мобильный пользователь не «кликает», он тапает. И если кнопка «Оформить заказ» размером с муравья — это минус продажа.
Правила:
- Минимальный размер кнопок — 44×44 пикселя.
- Между активными зонами должно быть пространство (во избежание случайных нажатий).
- Не размещайте важные элементы слишком близко к краям экрана — там часто попадает палец или панель смартфона.
⚡️ 3. Скорость решает: грузится медленно — клиент ушёл
Мобильная сеть — штука нестабильная. Поэтому дизайн должен быть лёгким и оптимизированным:
- Изображения в формате WebP.
- Отложенная загрузка лишнего контента.
- Без анимаций, которые тормозят.
- Использование системного шрифта (меньше загрузки).
📊 4. Структура — короче, проще, ближе к сути
На мобильном никто не будет скроллить 15 экранов, чтобы понять, что это за товар. Структура контента должна быть:
- Краткой (но не скудной).
- С чёткими заголовками и иконками.
- С табами/выпадающими блоками для подробностей.
Важно: убирайте всё лишнее. Оставляйте только то, что реально влияет на решение купить.
🛒 5. Упрощённая корзина и оформление заказа
Если путь от выбора до покупки слишком длинный, сложный или требует регистрации — покупатель с большой вероятностью просто уйдёт.
Проверьте:
- Есть ли гостевой заказ без регистрации?
- Можно ли оплатить в 1 клик (Apple Pay, Google Pay)?
- Сколько экранов занимает процесс оформления?
💡 P.S.
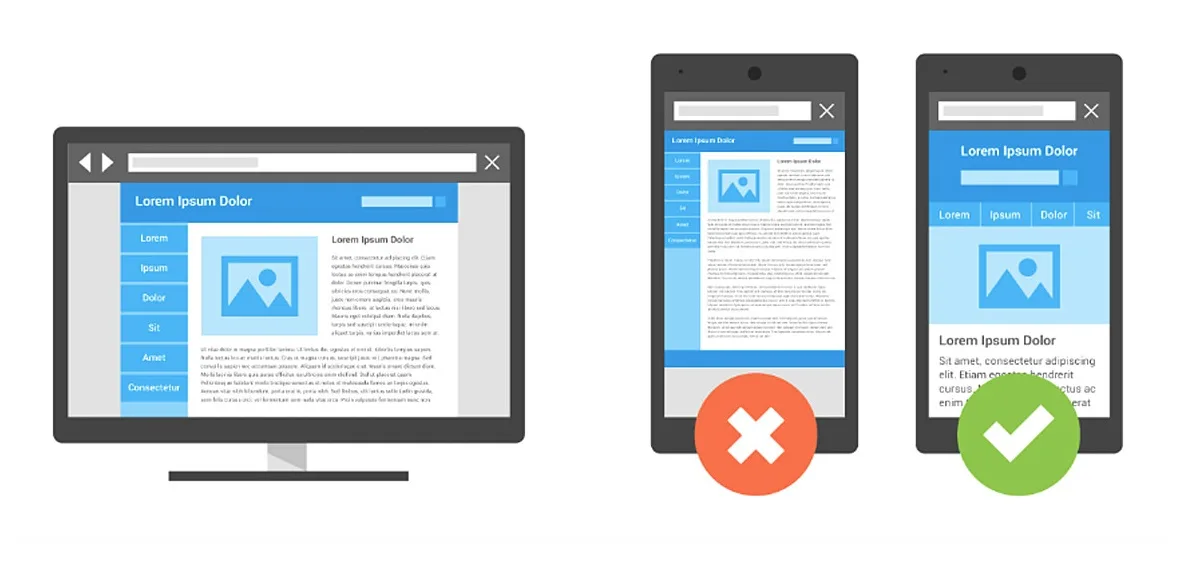
Хороший мобильный дизайн — это не просто «уменьшить десктоп». Это осознанная переработка под новый формат потребления. Здесь важна каждая секунда, каждый пиксель и каждый текстовый блок.
Если вы продаёте — мобильный дизайн должен быть приоритетом №1. Иначе вы просто теряете деньги… ежедневно.
Полезная информация по интересующим темам
Как сделать продающий баннер за 20 минут: шаблоны и советы для маркетплейсов